Halo semuanya, kali ini saya mendapatkan desain seperti ini, membuat teks muncul secara vertikal, tampilan satuan dan menarik. Bagaimana cara memutar teks menjadi vertikal? Hal ini bisa dilakukan dengan menggunakan script CSS, dan ya saya membuatnya di Elementor.
Ini adalah desain dari klien saya, desainernya membuat di Figma, saya membuatnya di Elementor, dan ini membutuhkan Elementor Pro karena butuh custom CSS, bisa juga tanpa Elementor Pro, tapi contoh ini menggunakan Elementor PRO.
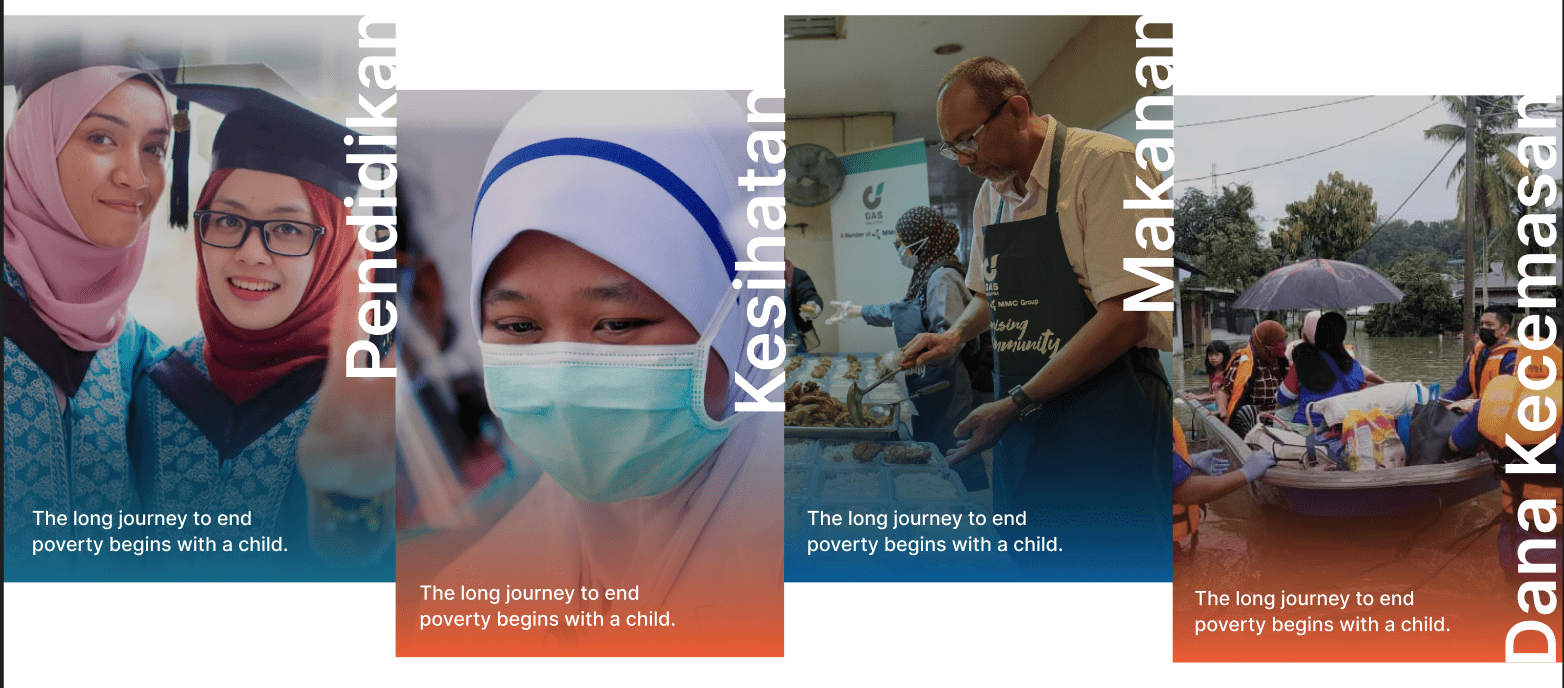
Seperti yang terlihat pada gambar di atas, judul tidak lagi berada tepat di atas teks, tetapi di sisi kanan dengan posisi vertikal, judul ditambahkan dengan custom css sebagai berikut;
.rotate {transform: rotate(-90deg);}-90 akan memutar teks ke samping (seperti yang terlihat pada gambar). kita dapat memasukkan derajat apa pun yang kita inginkan di kotak ini, tetapi jika Anda ingin membuatnya terlihat seperti yang saya miliki dalam contoh, itulah skrip yang saya gunakan. Dari horizontal ke vertikal.
Jika Anda ingin bereksperimen, sesuaikan elemen, dan pastikan tampilannya bagus di tablet dan seluler alias responsif. Mari kita mulai belajar dan dapatkan beberapa efek keren di situs Anda. Jika Anda menyukai video ini, berikan jempol, pastikan untuk berlangganan ke channel ini untuk mendapatkan lebih banyak video seperti ini dan sampai jumpa lagi di lain waktu.