Hello everyone, this time I got a design like this, making the text appear vertically, unit display and interesting. How to rotate the text to be vertical? This can be done using CSS scripts, and yes I made it in Elementor.
This is a design from my client, the designer made it in Figma, I made it in Elementor, and this requires Elementor Pro because it needs custom CSS, it can also be without Elementor Pro, but this example uses Elementor PRO.
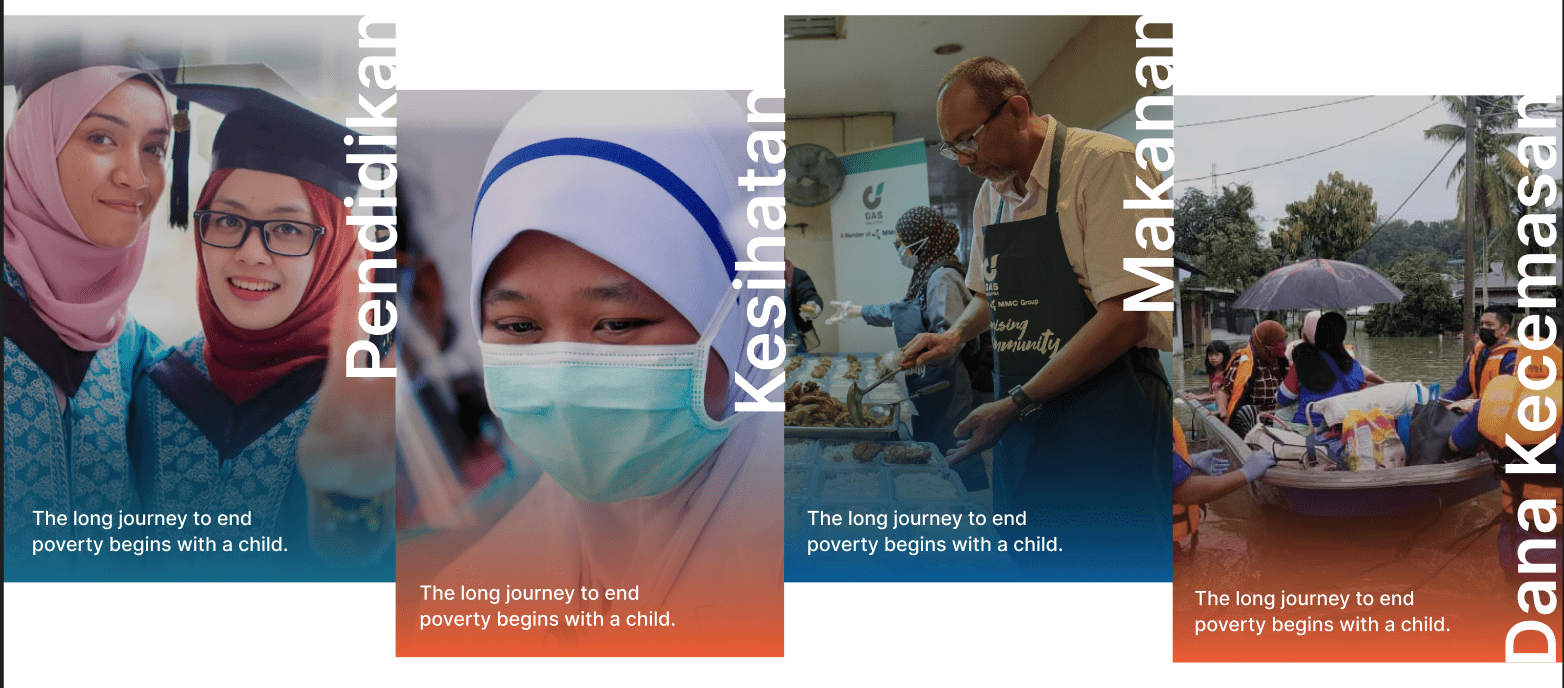
As seen in the picture above, the title is no longer right above the text, but on the right side with a vertical position, the title is added with custom css as follows;
.rotate {transform: rotate(-90deg);}-90 will rotate the text to the side (as seen in the picture). we can enter any degree we want in this box, but if you want to make it look like what I have in the example, that’s the script I use. From horizontal to vertical.
If you want to experiment, customize the element, and make sure that it looks good on tablet and mobile aka responsive. Let’s get into the spirit of learning and get some cool effects on your site. If you liked this video, give it a thumbs up, make sure to subscribe to the channel for more videos like this and we’ll see you next time.